Table of contents
The Box Model
When laying out a document, the browser's rendering engine represents each element as a rectangular box according to the standard CSS basic box model. CSS determines the size, position, and properties (color, background, border size, etc.) of these boxes.
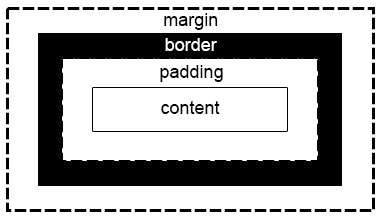
Every box is composed of four parts (or areas), defined by their respective edges: the content edge, padding edge, border edge, and margin edge.

Let's see all the properties of css box model :-
1. Padding
CSS Padding property is used to define the space between the element content and the element border. It can be from top, left, bottom, and right. we can set padding by defining single-single property like padding-top: 10px or either all together in one like padding: 10px 5px 10px 5px. where we set all together padding in one, there is a sequence and that sequence is padding: top right bottom left.
padding-top: 2px;
padding-right: 3px;
padding-bottom: 2px;
padding-right: 3px;
/* we can set all padding in one like */
padding: 2px 3px 2px 3px
2. Margin
CSS Margin property is used to define the space around elements. It is completely transparent and doesn't have any background color. It clears an area around the element.
Top, bottom, left and right margin can be changed independently using separate properties. You can also change all properties at once by using shorthand margin property.
margin-top: 2px;
margin-bottom: 3px;
margin-left: 2px;
margin-right: 4px;
margin: 4px;
3.Border
The CSS border is a shorthand property used to set the border on an element.
The CSS border properties are use to specify the style, color and size of the border of an element. The CSS border properties are given below -
- border-style
- border-color
- border-width
- border-radius
we can also set three properties border-style, border-color and border-width in together like border: 1px solid black;
Thanks for reading and if this blog got helpful to you then please like and share...
